React element command 2015 new arrivals
React element command 2015 new arrivals, A Committed Intro Guide to ReactJS by Thomas Collardeau Medium new arrivals
$0 today, followed by 3 monthly payments of $13.00, interest free. Read More
React element command 2015 new arrivals
A Committed Intro Guide to ReactJS by Thomas Collardeau Medium
How to use Inspect Element in Chrome Safari and Firefox Zapier
Nike React Element 55 The Sole Supplier
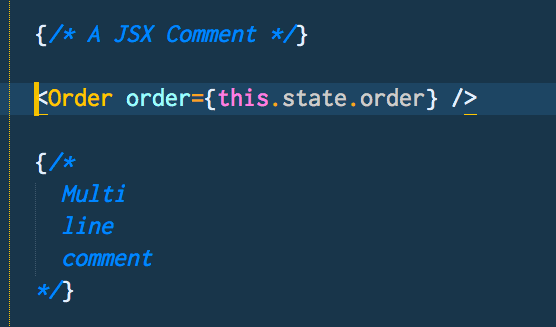
How to comment in React JSX Wes Bos
How to Build React App Using Create React App
React vs React Native Key Difference Features Advantages
pastamito.com
Product code: React element command 2015 new arrivalsintellisense Visual Studio 2015 JSX ES2015 syntax highlighting new arrivals, Access React Components From Cypress E2E Tests Better world by new arrivals, google chrome devtools How do you inspect a react element s new arrivals, Create React Components from The Command Line with Agrippa by new arrivals, Svelte the Bad Parts vs React . I have been using React and new arrivals, Latest Nike React Element 87 Trainer Releases Next Drops The new arrivals, Testing React Number Format Component Example Better world by new arrivals, Latest Nike React Element 87 Trainer Releases Next Drops The new arrivals, Latest Nike React Element 87 Trainer Releases Next Drops The new arrivals, Latest Nike React Element 87 Trainer Releases Next Drops The new arrivals, Nike React Element 55 The Sole Supplier new arrivals, Testing React Number Format Component Example Better world by new arrivals, Nike React Element 55 The Sole Supplier new arrivals, A Committed Intro Guide to ReactJS by Thomas Collardeau Medium new arrivals, How to use Inspect Element in Chrome Safari and Firefox Zapier new arrivals, Nike React Element 55 The Sole Supplier new arrivals, How to comment in React JSX Wes Bos new arrivals, How to Build React App Using Create React App new arrivals, React vs React Native Key Difference Features Advantages new arrivals, React Native Beginners Tutorial A Cold Dive Toptal new arrivals, React Native Elements Introduction How to install it new arrivals, The Ultimate Guide to React Native Navigation for Your React Project new arrivals, How to Use React Testing Library to Wait for Async Elements Step new arrivals, jQuery vs. React Differences and Why to Choose One Over the Other new arrivals, Integrating Box metadata querying inside UI Elements with React new arrivals, React Components InterviewBit new arrivals, Comparing React Native to Cordova Toptal new arrivals, React software Wikipedia new arrivals, How ReactJS ES6 syntax is different compared to ES5 GeeksforGeeks new arrivals, Svelte vs. React Which Framework Is Right For You new arrivals, React Graph Component new arrivals, google chrome devtools How do you inspect a react element s new arrivals, Combine Use of React Node to Build Web Applications DS new arrivals, Introducing R3DY UI. An interactive 3D React component library new arrivals, javascript View component hierarchy in React Native Stack Overflow new arrivals.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
React element command 2015 new arrivals
- react element command 2015
- react element command bambino
- react element command 2016
- react element command bianche
- react element command bianche e nere
- react element command blu
- react element command fluo
- react element command donna
- react element command donna bianche
- react element command fucsia